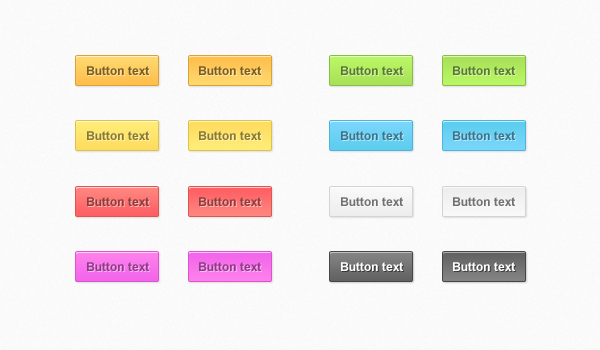
利用好CSS可以制作出精美的效果,比如下面的各种按钮:

这里拿个简单的做例子,比如CSS代码如下:
a{
border: 0px none;
font-family: 'Open Sans','Microsoft YaHei', sans-serif;
font-size: 100%;
font-style: inherit;
}
a.z-button,
a.z-button:visited {
display: inline-block;
color: #fff!important;
background: #ff4a64;
text-decoration: none!important;
text-align: center;
font-weight: 700;
outline: none;
border-radius: 2px;
line-height: 1em;
padding: 10px 20px!important;
cursor: pointer;
margin: 0 0.1em 1.5em 0!important;
vertical-align: middle;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-o-border-radius: 2px;
}
a.z-button:hover {
text-decoration: none;
background: #fd3e59;
}
a.z-button:active {
position: relative;
top: 1px;
}
使用时候只需要定义 a 标签的class属性为z-button就可以调用css样式
最终的显示效果就是这样的:
Download
