对于使用wordpress写博客的人来说,代码高亮是一个常见也必须的功能了,wp本身code的功能不支持,需要安装插件来达到高亮的效果,这类的插件也非常多。像Crayon Syntax Highlighter,SyntaxHighlighter Evolved等等,使用很方便,效果也很好。但是对于不喜欢使用插件,或者只是需要高亮效果不用太复杂功能的人来说,使用JavaScript就可以达到不需要插件就能显示高亮。
这类方法也很多,比如Snippet, Google Code Pretiffy,Highlight,SHJS等。每种的效果也不一样,我选择的是另一个:
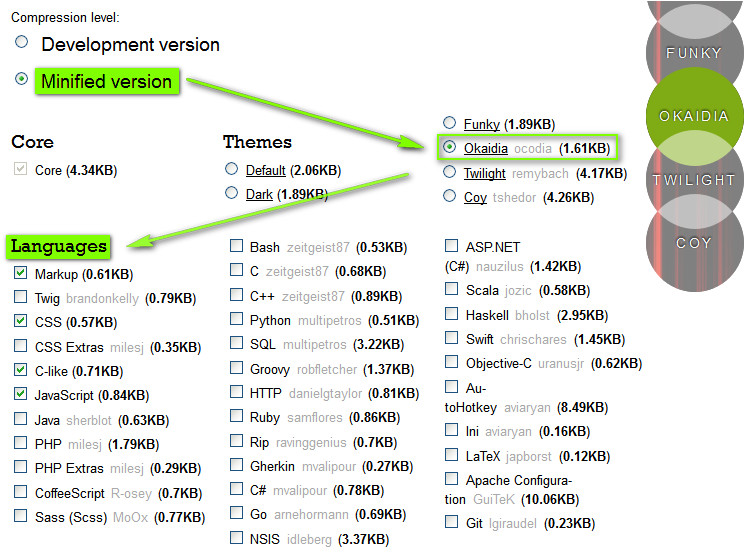
使用前,可以先看看Prism官网的介绍,介绍的很详细,下载的时候,可以选择需要显示的文件类型,显示风格,插件,然后下载。可定义性非常强。
安装方法:
1,按照自己的需求去 Prismjs官网 下载 prism.css 和 prism.js 文件.

看到图中,可以自己选择样式和需要高亮的语言格式。(我用的就是

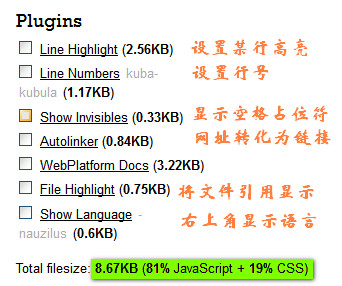
选择格式后还可以选择插件来达到更多的功能,可以看到文件是非常的小。全部选完后分别点下面的JS和CSS下载。
2,将下载的prism.css 和 prism.js 引入到wordpress主题页面里。
打开header.php,在</head>前引入prism.css:
<link href="prism.css" rel="stylesheet" />在</body>前引入prism.js:
<script src="prism.js"></script>示例:
<!DOCTYPE html>
<html>
<head>
...
<link href="themes/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="prism.js"></script>
</body>
</html>3,发布文章的时候使用如下格式定义code的class属性即可显示代码高亮:
<pre><code class="language-XXX">这里是需要高亮显示的代码</code></pre>pre会自动取code的class属性,或者写完整代码:
<pre class="language-XXX"><code class="language-XXX">这里是需要高亮显示的代码</code></pre>language-XXX ,就是你需要赋予的高亮语言属性,如CSS代码就填入language-css